728x90

CSS : SVG 도형 만들기
오늘은 CSS로 여러 가지 SVG 도형을 만드는 방법에 대하여 알아보도록 하겠습니다.
SVG란?
스케일러블 벡터 그래픽스(Scalable Vector Graphics, SVG)는 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식으로, 1999년 W3C(World Wide Web Consortium)의 주도하에 개발된 오픈 표준의 벡터 그래픽 파일 형식입니다. SVG 형식의 이미지와 그 작동은 XML 텍스트 파일들로 정의 되어 검색화·목록화·스크립트화가 가능하며 필요하다면 압축도 가능합니다.
인터넷 익스플로러9 버전 이상부터 지원됩니다.
XML을 이용하여 라인, 곡선, 기하학적인 그래픽 표현이 가능합니다.
벡터 방식이기 때문에 확대하거나 축소가 가능합니다.
DOM 단위로 컨트롤이 가능하지만 문서 복잡도가 증가되면 렌더링이 느려집니다.
그럼 지금부터 다양한 SVG 도형들의 예제를 보도록 하겠습니다. 주로 HTML 태그 내에 스타일을 작성하는 방법으로 작업하였으며, 다각형의 points 값은 일일이 계산하기 어렵기 때문에, 일러스트레이터를 통해 만들고자 하는 다각형을 만들고, SVG로 추출하여 페이지의 소스를 복사하는 방법을 사용하였습니다.
1. 사각형(rect)
<div class="svgBox svg1">
<svg>
<rect fill="#F48FB1" width="100" height="100" x="30" y="30" />
</svg>
<svg>
<rect fill="#F48FB1" width="100" height="100" x="30" y="30" stroke="#880E4F" stroke-width="5" />
</svg>
<svg>
<rect fill="#F48FB1" width="100" height="100" x="30" y="30" rx="20" ry="20" />
</svg>
<svg>
<rect fill="#F48FB1" width="100" height="100" x="30" y="30" rx="20" ry="20" stroke="#880E4F" stroke-width="5" />
</svg>
<svg>
<rect fill="#F48FB1" width="100" height="100" x="30" y="30" rx="40" ry="40" />
</svg>
<svg>
<rect fill="#F48FB1" width="100" height="100" x="30" y="30" rx="60" ry="60" stroke="#880E4F" stroke-width="5" />
</svg>
</div>2. 원형(circle, ellipse)
<div class="svgBox svg2">
<svg>
<circle fill="#F48FB1" r="60" cx="80" cy="80" />
</svg>
<svg>
<circle fill="#F48FB1" r="60" cx="80" cy="80" stroke="#880E4F" stroke-width="5" />
</svg>
<svg>
<ellipse fill="#F48FB1" rx="60" ry="40" cx="80" cy="80" />
</svg>
<svg>
<ellipse fill="#F48FB1" rx="60" ry="40" cx="80" cy="80" stroke="#880E4F" stroke-width="5" />
</svg>
<svg>
<ellipse fill="#F48FB1" rx="40" ry="60" cx="80" cy="80" />
</svg>
<svg>
<ellipse fill="#F48FB1" rx="40" ry="60" cx="80" cy="80" stroke="#880E4F" stroke-width="5" />
</svg>
</div>
3. 다각형(polygon)
<div class="svgBox svg3">
<svg>
<polygon points="6.325,142.473 80.001,14.861 153.676,142.473" fill="#f48fb1"></polygon>
</svg>
<svg>
<polygon points="43.826,141.294 7.676,78.653 43.85,16.026 116.174,16.04
152.324,78.681 116.15,141.308 " fill="#f48fb1"></polygon>
</svg>
<svg>
<polygon points="102.762,139.702 58.428,139.713 24.458,111.688
16.747,68.738 38.904,30.961 80.562,16.033 122.226,30.938 144.403,68.705 136.718,111.659" fill="#f48fb1"></polygon>
</svg>
<svg>
<polygon points="80,17.937 100.058,58.577 144.906,65.094 112.453,96.729
120.114,141.396 80,120.307 39.886,141.396 47.547,96.729 15.094,65.094 59.942,58.577" fill="#f48fb1"></polygon>
</svg>
<svg>
<polygon points="95.158,146.897 79.929,106.596 64.488,146.816
68.252,103.898 36.887,133.435 58.9,96.402 17.828,109.405 53.729,85.59 11.081,79.483 53.764,73.604 17.987,49.599 58.992,62.82
37.174,25.671 68.38,55.373 64.843,12.436 80.072,52.737 95.516,12.518 91.749,55.436 123.115,25.899 101.1,62.933 142.173,49.93
106.272,73.744 148.92,79.851 106.238,85.729 142.015,109.735 101.01,96.513 122.827,133.664 91.62,103.961" fill="#f48fb1"></polygon>
</svg>
<svg>
<polygon points="95.499,148.229 79.988,90.215 64.361,148.196
75.559,89.198 36.32,134.658 72.007,86.361 16.93,110.294 70.039,82.264 10.032,79.929 70.043,77.717 16.992,49.578 72.02,73.624
36.432,25.252 75.576,70.792 64.5,11.771 80.011,69.785 95.639,11.803 84.441,70.801 123.68,25.341 87.992,73.639 143.068,49.707
89.961,77.737 149.968,80.071 89.957,82.282 143.007,110.422 87.979,86.377 123.567,134.747 84.422,89.208" fill="#f48fb1"></polygon>
</svg>
</div>
4. 패스(path)
<div class="svgBox svg4">
<svg class="svg">
<path fill="none" stroke="#880E4F" stroke-width="2" d="M7,154.667c0-82.358,65.152-149,145.667-149"/>
</svg>
<svg class="svg">
<path fill="none" stroke="#880E4F" stroke-width="2" d="M151.534,123.547c-33.711,33.711-88.369,33.711-122.08,0
c-26.97-26.969-26.97-70.695,0-97.665c21.575-21.576,56.556-21.576,78.131,0c17.261,17.26,17.261,45.245,0.001,62.504
c-13.809,13.809-36.196,13.809-50.005,0c-11.046-11.046-11.046-28.956,0-40.002c8.837-8.837,23.166-8.837,32.003,0
c7.069,7.07,7.07,18.532,0,25.602c-5.656,5.657-14.826,5.657-20.482,0c-4.524-4.524-4.524-11.86,0-16.385"/>
</svg>
<svg class="svg">
<path fill="none" stroke="#880E4F" stroke-width="2" d="M82.671,81.243c50.565,48.259,14.182,69.191-2.135,1.229
c16.316,67.962-25.611,65.895-2.46-0.122c-23.151,66.017-57.304,41.617-2.004-1.432c-55.3,43.049-70.84,4.057-0.912-2.288
c-69.929,6.345-61.919-34.86,0.47-2.417c-62.389-32.442-33.374-62.777,1.703-1.78c-35.076-60.997,5.73-70.826,2.395-0.577
c3.335-70.249,42.981-56.458,2.326,0.81c40.655-57.268,66.554-24.232,1.521,1.938c65.033-26.17,68.953,15.62,0.23,2.452
C152.526,92.225,133.236,129.502,82.671,81.243z"/>
</svg>
<svg class="svg">
<path fill="none" stroke="#880E4F" stroke-width="2" d="M131.502,129.683c-44.4-42.871-49.621-39.867-34.943,20.102
c-14.678-59.969-20.694-60.265-40.261-1.983c19.566-58.281,14.666-61.783-32.799-23.436C70.963,86.018,68.733,80.421,8.573,86.918
c60.16-6.497,61.31-12.409,7.692-39.569c53.617,27.16,57.781,22.808,27.864-29.131c29.917,51.938,35.772,50.527,39.189-9.441
c-3.417,59.969,2.272,61.948,38.075,13.245c-35.803,48.703-32.086,53.443,24.869,31.726C89.308,75.465,89.87,81.462,150.03,93.884
C89.87,81.462,87.102,86.812,131.502,129.683z"/>
</svg>
<svg class="svg">
<path fill="none" stroke="#880E4F" stroke-width="2" d="M58.665,139.312c0-6.873,42-6.873,42-13.747s-42-6.874-42-13.748
s42-6.874,42-13.748c0-6.872-42-6.872-42-13.744c0-6.874,42-6.874,42-13.747c0-6.877-42-6.877-42-13.753
c0-6.874,42-6.874,42-13.748c0-6.878-42-6.878-42-13.757s42-6.879,42-13.758"/>
</svg>
<svg class="svg">
<path fill="none" stroke="#880E4F" stroke-width="2" d="M93.108,91.478c42.049,30.58-13.048,57.425-13.347,6.503
c0.299,50.922-55.041,24.58-13.405-6.381c-41.636,30.961-55.545-28.728-3.37-14.458c-52.176-14.27-14.181-62.359,9.204-11.649
c-23.385-50.71,37.901-50.989,14.846-0.067c23.055-50.922,61.484-3.179,9.309,11.565C148.521,62.245,135.157,122.058,93.108,91.478
z"/>
</svg>
</div>
5. 라인(line, polyline)
<div class="svgBox svg5">
<svg>
<line x1="0" y1="0" x2="200" y2="200" stroke="#0D47A1" stroke-width="2" fill="none" />
</svg>
<svg>
<line x1="50" y1="50" x2="200" y2="200" stroke="#0D47A1" stroke-width="2" fill="none" />
</svg>
<svg>
<line x1="100" y1="100" x2="200" y2="200" stroke="#0D47A1" stroke-width="2" fill="none" />
</svg>
<svg>
<polyline points="21,17.2 21,139.2 117,52.2" stroke="#0D47A1" stroke-width="2" fill="none" />
</svg>
<svg>
<polyline points="21,17.2 21,139.2 122,28.2 141,139.2" stroke="#0D47A1" stroke-width="2" fill="none" />
</svg>
<svg>
<polyline points="21,17.2 21,139.2 122,28.2 141,139.2 23.5,11.7" stroke="#0D47A1" stroke-width="2" fill="none" />
</svg>
</div>
6. 클리핑 마스크(Clip-path) : 이미지

<div class="svgBox svg6">
<svg>
<image xlink:href="img/bg.png" width="160" height="160">
</svg>
<svg>
<image xlink:href="img/bg.png" width="160" height="160" clip-path="circle(60px at center)">
</svg>
<svg>
<clipPath id="clipPath1">
<polygon points="6.325,142.473 80.001,14.861 153.676,142.473" fill="#f48fb1">
</clipPath>
<image xlink:href="img/bg.png" width="160" height="160" clip-path="url(#clipPath1)"></image>
</svg>
<svg>
<clipPath id="clipPath2">
<polygon points="80,17.937 100.058,58.577 144.906,65.094 112.453,96.729
120.114,141.396 80,120.307 39.886,141.396 47.547,96.729 15.094,65.094 59.942,58.577" fill="#f48fb1">
</clipPath>
<image xlink:href="img/bg.png" width="160" height="160" clip-path="url(#clipPath2)"></image>
</svg>
<svg>
<clipPath id="clipPath3">
<polygon points="95.158,146.897 79.929,106.596 64.488,146.816
68.252,103.898 36.887,133.435 58.9,96.402 17.828,109.405 53.729,85.59 11.081,79.483 53.764,73.604 17.987,49.599 58.992,62.82
37.174,25.671 68.38,55.373 64.843,12.436 80.072,52.737 95.516,12.518 91.749,55.436 123.115,25.899 101.1,62.933 142.173,49.93
106.272,73.744 148.92,79.851 106.238,85.729 142.015,109.735 101.01,96.513 122.827,133.664 91.62,103.961" fill="#f48fb1">
</clipPath>
<image xlink:href="img/bg.png" width="160" height="160" clip-path="url(#clipPath3)"></image>
</svg>
<svg>
<clipPath id="clipPath4">
<polygon points="95.499,148.229 79.988,90.215 64.361,148.196
75.559,89.198 36.32,134.658 72.007,86.361 16.93,110.294 70.039,82.264 10.032,79.929 70.043,77.717 16.992,49.578 72.02,73.624
36.432,25.252 75.576,70.792 64.5,11.771 80.011,69.785 95.639,11.803 84.441,70.801 123.68,25.341 87.992,73.639 143.068,49.707
89.961,77.737 149.968,80.071 89.957,82.282 143.007,110.422 87.979,86.377 123.567,134.747 84.422,89.208">
</clipPath>
<image xlink:href="img/bg.png" width="160" height="160" clip-path="url(#clipPath4)"></image>
</svg>
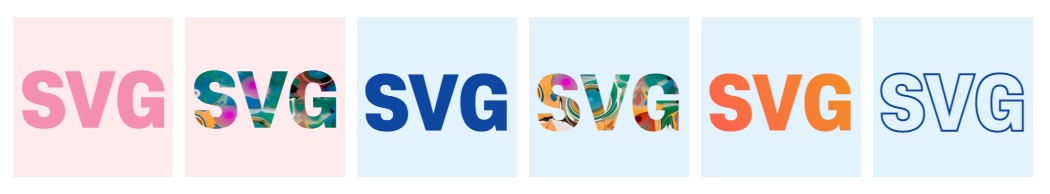
</div>7. 클리핑 마스크(Clip-path) : 텍스트

<div class="svgBox svg7">
<svg>
<text fill="#f48fb1" x="7" y="110" font-family="SCoreDream" font-size="70" font-weight="900">SVG</text>
</svg>
<svg>
<pattern id="pattern1" patternunites="useSpaceOuUse" width="100%" height="100%">
<image xlink:href="img/bg.png" width="160" height="160" />
</pattern>
<text fill="url(#pattern1)" x="7" y="110" font-family="SCoreDream" font-size="70" font-weight="900">SVG</text>
</svg>
<div class="text-wrap">
<div class="text-clip">SVG</div>
</div>
<div class="text-wrap">
<div class="text-clip c2">SVG</div>
</div>
<div class="text-wrap">
<div class="text-clip c3">SVG</div>
</div>
<div class="text-wrap">
<div class="text-clip c4">SVG</div>
</div>
</div>
728x90
'CSS' 카테고리의 다른 글
| CSS 애니메이션 만들기 : 애니메이션 기초 (3) | 2022.09.08 |
|---|---|
| CSS 애니메이션 만들기 : SVG (5) | 2022.09.08 |
| CSS 애니메이션 만들기 : 공 튀기기 (1) | 2022.09.02 |
| CSS 애니메이션 만들기 : 굴러가는 네모 (8) | 2022.08.29 |
| CSS 애니메이션 만들기 : 빙글빙글 돌아가는 원 (4) | 2022.08.29 |







댓글