728x90

제이쿼리 : 탐색 선택자
오늘은 JQuery의 탐색 선택자에 대하여 알아보도록 하겠습니다.
1. 기본 탐색 선택자
| 선택자 종류 | 설명 | |
|---|---|---|
| children() | $("div").children() | div 요소의 자식 요소를 선택합니다. |
| parent() | $("p").parent() | p 요소의 부모 요소를 선택합니다. |
| parents() | $("p").parents("div") | p 요소의 부모가 되는 모든 div 요소를 선택합니다. |
| closest() | $("p").closest("div") | p 요소의 부모가 되는 첫 번째 div 요소를 찾습니다. |
| next() | $("div.m").next() | div.m 요소의 다음 요소를 선택합니다. |
| nextAll() | $("div.m").nextAll() | div.m 요소의 다음 요소들을 모두 선택합니다. |
| nextUntil() | $("div.m").nextUntil("p") | div.m 다음 요소부터 p 요소 전까지의 요소를 선택합니다. |
| prev() | $("div.m").prev() | div.m 요소의 이전 요소를 선택합니다. |
| prevAll() | $("div.m").prevAll() | div.m 요소의 이전 요소들을 모두 선택합니다. |
| prevUntil() | $("div.m").prevUntil("p") | div.m 이전 요소부터 p 요소 다음까지의 요소를 선택합니다. |
| siblings() | $("div").siblings("p") | div 요소의 형제 요소 중 p 요소를 선택합니다. |
| find() | $("div").find("span") | div 요소의 하위 요소 중 span 요소를 선택합니다. |
| filter() | $("div").filter(".m") | div 요소 중 class가 "m"인 요소를 선택합니다. |
| not() | $("div").not(".m") | div 요소 중 class가 "m"이 아닌 요소를 선택합니다. |
| has() | $("div").has("span") | div 요소 중 span 요소를 포함하고 있는 요소를 선택합니다. |
| eq() | $("div").eq(0) | div 요소 중 index가 0인 요소들을 선택합니다. |
| gt() | $("div").gt(0) | index가 0보다 큰 div 요소들을 선택합니다. |
| lt() | $("div").lt(3) | index가 3보다 작은 div 요소들을 선택합니다. |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>기본 탐색 선택자</title>
<style>
* {
margin: 5px;
}
</style>
</head>
<body>
<div id="m1">
<a href="#">내용1_1</a><span>내용1_2</span>
</div>
<div id="m2">
<div>
<a href="#">내용2_1</a><span>내용2_2</span>
</div>
</div>
<div id="m3">
<div><span>내용3_1</span></div>
</div>
<div id="m4">
<span class="m">내용4_1</span><span>내용4_2</span><span>내용4_3</span><em>내용4_4</em>
</div>
<div id="m5">
<span class="m">내용5_1</span><span>내용5_2</span><span>내용5_3</span>
</div>
<div id="m6">
<div><span>내용6_1</span></div>
<div>내용6_2</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$("#m1").children().css("border", "2px solid red");
$("#m2").children().children("span").css("border", "2px solid orange");
$("#m3 span").closest("div").css("border", "2px solid yellow");
$("#m4 > span.m").nextUntil("em").css("border", "2px solid green");
$("#m5 > span").filter(".m").css("border", "2px solid blue");
$("#m6 > div").has("span").css("border", "2px solid navy");
});
</script>
</body>
</html>

2. 기타 탐색 선택자
| 선택자 종류 | 설명 |
|---|---|
| add() | $("div").add("p") div 요소와 p 요소를 선택합니다. |
| addBack() | $("div").children("p").addBack() p 요소와 이전 선택요소 div를 선택합니다. |
| end() | $("div").find("span").css(...).end().find("em").css(...) $("div").find("span").css(...)의 실행이 끝나면 처음 선택자 $("div")로 다시 돌아와 $("div").find("em").css(...)가 실행됩니다. |
| is() | 선택한 요소를 판별해주는 선택자로, 보통 if문의 조건식에 사용됩니다. if("div").children().is("p"){ console.log("p 요소가 맞습니다."); } |
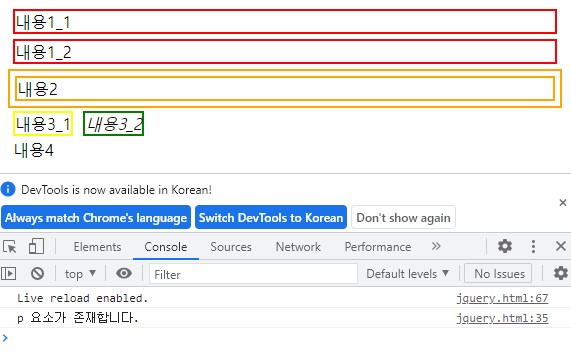
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>기타 탐색 선택자</title>
<style>
* {
margin: 5px;
}
</style>
</head>
<body>
<div id="m1">
<div>내용1_1</div><p>내용1_2</p>
</div>
<div id="m2">
<p>내용2</p>
</div>
<div id="m3">
<span>내용3_1</span><em>내용3_2</em>
</div>
<div id="m4">
<p>내용4</p>
</div>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$("#m1 > div").add("#m1 > p").css("border", "2px solid red");
$("#m2").children("p").addBack().css("border", "2px solid orange");
$("#m3").find("span").css("border", "2px solid yellow").end().find("em").css("border", "2px solid green");
if($("#m4").children().is("p")){
console.log("p 요소가 존재합니다.");
}
});
</script>
</body>
</html>

728x90
'JQuery' 카테고리의 다른 글
| 제이쿼리 : 속성 관련 메서드 (5) | 2022.09.04 |
|---|---|
| 제이쿼리 : 클래스 관련 메서드 (3) | 2022.09.04 |
| 제이쿼리 : 필터 선택자 (10) | 2022.08.30 |
| 제이쿼리 : 속성 선택자 (7) | 2022.08.30 |
| 제이쿼리 : 기본 선택자 (6) | 2022.08.30 |







댓글