728x90

자바스크립트 : 패럴랙스 효과 : 메뉴 이동
자바스크립트의 다양한 효과들 중, 패럴랙스 효과입니다. 스크롤의 위치에 따라 메뉴 탭의 클래스에 변화를 주고, 메뉴를 클릭하면 메뉴가 있는 곳으로 부드럽게 이동하게끔 작업해 보도록 하겠습니다.
HTML 소스
HTML은 먼저 nav, main, aside 세 파트로 나누어 주었습니다. nav에는 9개의 메뉴, main에는 9개의 콘텐츠, aside에는 스크롤의 위치값 목록을 만들어 주었습니다.
<nav id="parallax__nav">
<ul>
<li class="active"><a href="#section1">메뉴1</a></li>
<li><a href="#section2">메뉴2</a></li>
<li><a href="#section3">메뉴3</a></li>
<li><a href="#section4">메뉴4</a></li>
<li><a href="#section5">메뉴5</a></li>
<li><a href="#section6">메뉴6</a></li>
<li><a href="#section7">메뉴7</a></li>
<li><a href="#section8">메뉴8</a></li>
<li><a href="#section9">메뉴9</a></li>
</ul>
</nav>
<!-- //parallax__nav -->
<main id="parallax__cont">
<div id="contents">
<section id="section1" class="content__item">
<span class="content__item__num">01</span>
<h2 class="content__item__title">section1</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">결과도 중요하지만, 과정을 더 중요하게 생각한다.</p>
</section>
<!-- //section1 -->
<section id="section2" class="content__item">
<span class="content__item__num">02</span>
<h2 class="content__item__title">section2</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">비가 온 다음에는 맑은 날씨가 된다.</p>
</section>
<!-- //section2 -->
<section id="section3" class="content__item">
<span class="content__item__num">03</span>
<h2 class="content__item__title">section3</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">정직한 사람이 없다고 말하는 사람이야말로 가장 정직하지 못한 사람이다.</p>
</section>
<!-- //section3 -->
<section id="section4" class="content__item">
<span class="content__item__num">04</span>
<h2 class="content__item__title">section4</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">세상은 고통으로 가득하지만, 그것을 이겨내는 일로도 가득하다.</p>
</section>
<!-- //section4 -->
<section id="section5" class="content__item">
<span class="content__item__num">05</span>
<h2 class="content__item__title">section5</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">무례한 사람의 행위는 내 행실을 바로 잡게 해주는 스승이다.</p>
</section>
<!-- //section5 -->
<section id="section6" class="content__item">
<span class="content__item__num">06</span>
<h2 class="content__item__title">section6</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">겸손한 자만이 다스릴 것이요, 애써 일하는 자만이 가질 것이다.</p>
</section>
<!-- //section6 -->
<section id="section7" class="content__item">
<span class="content__item__num">07</span>
<h2 class="content__item__title">section7</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">말도 아름다운 꽃처럼 그 색깔을 지니고 있다.</p>
</section>
<!-- //section7 -->
<section id="section8" class="content__item">
<span class="content__item__num">08</span>
<h2 class="content__item__title">section8</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">시간은 위대한 스승이기는 하지만 불행히도 자신의 모든 제자를 죽인다.</p>
</section>
<!-- //section8 -->
<section id="section9" class="content__item">
<span class="content__item__num">09</span>
<h2 class="content__item__title">section9</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">사랑은 두 사람이 마주 쳐다보는 것이 아니라 함께 같은 방향을 바라보는 것이다.</p>
</section>
<!-- //section9 -->
</div>
</main>
<!-- //main -->
<aside id="parallax__info">
<div class="scroll">scrollTop : <span>0</span>px</div>
<div class="info">
<ul>
<li>#section1 offset() : <span class="offset1">0</span>px</li>
<li>#section2 offset() : <span class="offset2">0</span>px</li>
<li>#section3 offset() : <span class="offset3">0</span>px</li>
<li>#section4 offset() : <span class="offset4">0</span>px</li>
<li>#section5 offset() : <span class="offset5">0</span>px</li>
<li>#section6 offset() : <span class="offset6">0</span>px</li>
<li>#section7 offset() : <span class="offset7">0</span>px</li>
<li>#section8 offset() : <span class="offset8">0</span>px</li>
<li>#section9 offset() : <span class="offset9">0</span>px</li>
</ul>
</div>
</aside>
<!-- //parallax__info -->CSS 소스
CSS로 스타일 속성을 추가해 주었습니다. 메뉴와 info 박스는 position: fixed를 사용하여 화면에 고정되게 설정해 주었습니다.
/* parallaxType */
/* parallax__nav */
#parallax__nav {
position: fixed;
right: 20px;
top: 20px;
z-index: 2000;
background-color: rgba(0, 0, 0, 0.4);
padding: 20px 30px;
border-radius: 50px;
}
#parallax__nav li {
display: inline;
margin: 0 5px;
}
#parallax__nav li a {
display: inline-block;
height: 30px;
padding: 5px 10px;
text-align: center;
line-height: 30px;
}
#parallax__nav li.active a {
background: #fff;
color: #000;
border-radius: 20px;
box-sizing: content-box;
}
#parallax__cont {
max-width: 1600px;
width: 98%;
margin: 0 auto;
/* background-color: rgba(255, 255, 255, 0.1); */
}
.content__item {
width: 1000px;
max-width: 70vw;
margin: 30vw auto;
/* background-color: rgba(255, 255, 255, 0.3); */
text-align: left;
margin-right: 0;
position: relative;
padding-top: 7vw;
}
/* nth-child의 괄호 안에는 수식을 사용할 수 있다, even = 2n (짝수만 선택) */
.content__item:nth-child(even) {
margin-left: 0;
text-align: right;
}
.content__item__num {
font-size: 35vw;
font-family: "Lato";
font-weight: 100;
position: absolute;
left: -5vw;
top: -16vw;
opacity: 0.07;
z-index: -2;
}
.content__item:nth-child(even) .content__item__num {
/* left 값 초기화 */
left: auto;
right: -5vw;
}
.content__item__title {
font-weight: 400;
/* 첫 글자만 대문자 */
text-transform: capitalize;
}
.content__item__imgWrap {
width: 100%;
padding-bottom: 56.25%;
background: #000;
position: relative;
overflow: hidden;
z-index: -1;
}
.content__item__img {
position: absolute;
background-image: url(../assets/img/effect_bg20-min.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
width: 110%;
height: 110%;
left: -5%;
top: -5%;
filter: saturate(0%);
transition: all 1s;
}
.content__item:nth-child(1) .content__item__img {
background-image: url(../assets/img/effect_bg18-min.jpg);
}
.content__item:nth-child(2) .content__item__img {
background-image: url(../assets/img/effect_bg17-min.jpg);
}
.content__item:nth-child(3) .content__item__img {
background-image: url(../assets/img/effect_bg16-min.jpg);
}
.content__item:nth-child(4) .content__item__img {
background-image: url(../assets/img/effect_bg15-min.jpg);
}
.content__item:nth-child(5) .content__item__img {
background-image: url(../assets/img/effect_bg14-min.jpg);
}
.content__item:nth-child(6) .content__item__img {
background-image: url(../assets/img/effect_bg13-min.jpg);
}
.content__item:nth-child(7) .content__item__img {
background-image: url(../assets/img/effect_bg19-min.jpg);
}
.content__item:nth-child(8) .content__item__img {
background-image: url(../assets/img/effect_bg20-min.jpg);
}
.content__item:nth-child(9) .content__item__img {
background-image: url(../assets/img/effect_bg04-min.jpg);
}
.content__item__desc {
font-size: 4vw;
line-height: 1.4;
margin-top: -5vw;
margin-left: -4vw;
word-break: keep-all;
}
.content__item:nth-child(even) .content__item__desc {
margin-left: auto;
margin-right: -4vw;
}
#parallax__info {
position: fixed;
left: 10px;
bottom: 10px;
z-index: 2000;
background: rgba(0, 0, 0, 0.6);
color: #fff;
padding: 20px;
border-radius: 10px;
}
#parallax__info li,
.scrollTop {
line-height: 1.4;
}
@media (max-width: 800px) {
#parallax__cont {
margin-top: 70vw;
}
#parallax__nav {
padding: 10px;
right: auto;
left: 10px;
top: 10px;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.8);
}
#parallax__nav li {
display: block;
margin: 5px;
}
#parallax__nav li a {
font-size: 14px;
padding: 5px;
border-radius: 5px;
height: auto;
line-height: 1;
}
#parallax__nav li.active a {
border-radius: 5px;
}
}JAVASCRIPT 소스
window.addEventListener("scroll", () => {
// 3가지 방법이 있으나 브라우저마다 적용되는 메서드가 달라서,
// 3가지 전부 작성하는 것이 좋음.
// 1. let scrollTop = window.pageYOffset;
// 2. let scrollTop = window.scrollY;
// 3. let scrollTop = document.documentElement.scrollTop;
let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop;
// if (scrollTop > document.getElementById("section1").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(1)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section2").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(2)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section3").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(3)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section4").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(4)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section5").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(5)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section6").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(6)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section7").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(7)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section8").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(8)").classList.add("active");
// }
// if (scrollTop > document.getElementById("section9").offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(9)").classList.add("active");
// }
// for문
// for (let i = 1; i <= 9; i++) {
// if (scrollTop > document.getElementById("section" + i).offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach((li) => {
// li.classList.remove("active");
// });
// document.querySelector("#parallax__nav li:nth-child(" + i + ")").classList.add("active");
// }
// }
// forEach문
document.querySelectorAll(".content__item").forEach((el, i) => {
// 오차를 줄이기 위해 -2
if (scrollTop > el.offsetTop - 2) {
document.querySelectorAll("#parallax__nav li").forEach((li) => {
li.classList.remove("active");
});
document.querySelector("#parallax__nav li:nth-child(" + (i + 1) + ")").classList.add("active");
}
});
// info
document.querySelector(".scroll span").innerText = Math.round(scrollTop);
// document.querySelector(".offset1").innerText = document.getElementById("section1").offsetTop;
// document.querySelector(".offset2").innerText = document.getElementById("section2").offsetTop;
// document.querySelector(".offset3").innerText = document.getElementById("section3").offsetTop;
// document.querySelector(".offset4").innerText = document.getElementById("section4").offsetTop;
// document.querySelector(".offset5").innerText = document.getElementById("section5").offsetTop;
// document.querySelector(".offset6").innerText = document.getElementById("section6").offsetTop;
// document.querySelector(".offset7").innerText = document.getElementById("section7").offsetTop;
// document.querySelector(".offset8").innerText = document.getElementById("section8").offsetTop;
// document.querySelector(".offset9").innerText = document.getElementById("section9").offsetTop;
for (let i = 1; i <= 9; i++) {
document.querySelector(".offset" + i).innerText = document.getElementById("section" + i).offsetTop;
}
});
// 메뉴를 클릭하면 스크롤 이동을 부드럽게
// 딱딱한 클릭 이벤트를 먼저 막아주고, 새롭게 부드러운(smooth) 이벤트 만들어주기
document.querySelectorAll("#parallax__nav li a").forEach((li) => {
li.addEventListener("click", (e) => {
e.preventDefault();
document.querySelector(li.getAttribute("href")).scrollIntoView({
behavior: "smooth",
});
});
});
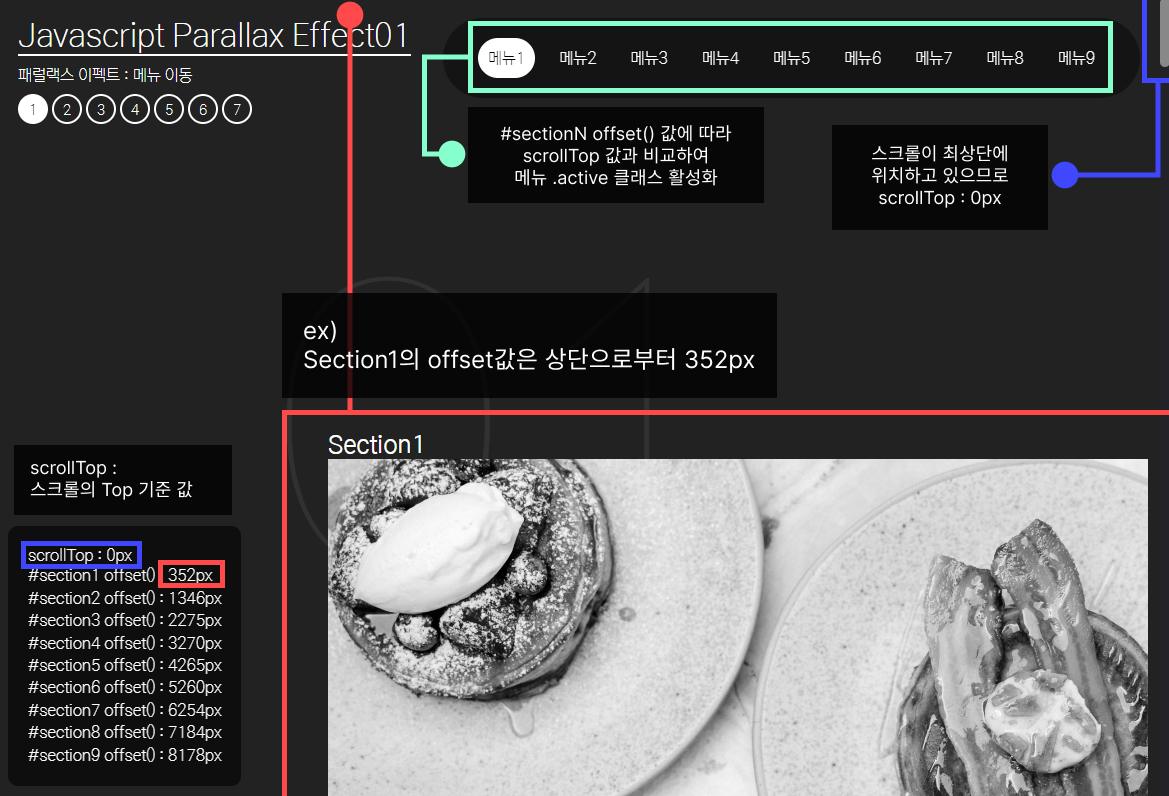
적용한 자바스크립트 소스를 그림으로 설명하면 다음과 같습니다.

결과
728x90
'Javascript Effect' 카테고리의 다른 글
| 자바스크립트 패럴랙스 효과 : 메뉴 숨김, TOP버튼 (6) | 2022.09.10 |
|---|---|
| 자바스크립트 패럴랙스 효과 : 사이드 메뉴 (5) | 2022.09.08 |
| 자바스크립트 마우스 효과 : 마우스 따라다니기 (2) | 2022.09.06 |
| 자바스크립트 슬라이드 효과 : 좌로 움직이는 유형(연속적) (9) | 2022.09.01 |
| 자바스크립트 슬라이드 효과 : 좌로 움직이는 유형 (10) | 2022.08.29 |







댓글